npm i --save nativescript-search-view
- 版本:1.0.7
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-search-view
- 下载量
- 昨天: 0
- 上周: 0
- 上个月: 21
nativescript-segment-view
一个用于扩展 segmentBar 的 NativeScript 插件,使 Android 和 iOS 上的样式相同。
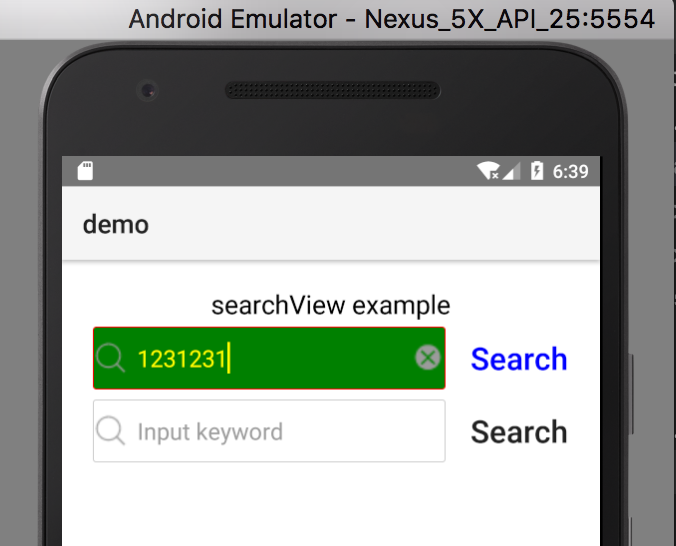
示例截图
Android
示例 1

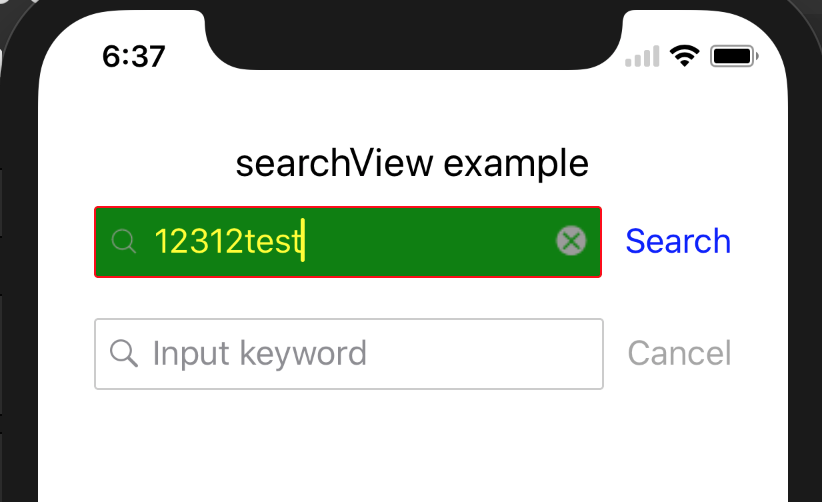
iOS
示例 1

安装
tns plugin add nativescript-search-view使用
XML
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded" class="page"
xmlns:ui="nativescript-search-view">
<StackLayout class="p-20">
<Label text="{{ message }}" class="t-20 text-center c-black" textWrap="true"/>
<ui:SearchView loaded="svLoaded" hint="Input keyword" clear="onClear" submit="onSubmit"
btnClick="onBtnClick"
cancelButtonText="Search"
searchBarIcon="~/images/search.png"
clearIcon="~/images/clear.png"
style="corner-radius:2.0;border-width:1;border-color:#FF0000;search-field-cursor-color:#FFFF00;search-field-text-color:#FFFF00;
search-field-background-color:green;placeholder-color:#FFFF00;cancel-button-text-color:blue;" />
<ui:SearchView loaded="svLoaded" hint="Input keyword" clear="onClear" submit="onSubmit"
btnClick="onBtnClick" style="corner-radius:2.0;border-width:1;border-color:#CCCCCC;" />
</StackLayout>
</Page>Angular NativeScript
您的应用的 app.module.ts 文件
import { NativeScriptSearchViewModule } from "nativescript-search-view/angular";
...
@NgModule({
imports: [
...
NativeScriptSearchViewModule,
...
]
...
})
export class AppModule { }<SearchView id="1" (loaded)="onLoad()" (clear)="onClear()" (submit)="onSubmit($event)"
(btnClick)= "onBtnClick()"
cancelButtonText="Search"
searchBarIcon="~/images/search.png"
clearIcon="~/images/clear.png"
style="orner-radius:2.0;border-width:1;border-color:#FF0000;search-field-cursor-color:#FFFF00;search-field-text-color:#FFFF00;
search-field-background-color:green;placeholder-color:#FFFF00;cancel-button-text-color:blue;"></SearchView>许可证
Apache 许可证版本 2.0,2004 年 1 月