npm i --save nativescript-sectioned-list-view
- 版本:0.3.2
- GitHub: https://github.com/rajivnarayana/nativescript-sectioned-list-view
- NPM: https://npmjs.net.cn/package/nativescript-sectioned-list-view
- 下载量
- 昨天: 0
- 上周: 0
- 上个月: 0
Nativescript Sectioned List View
这是一个支持在 iOS 中使用分区的组件。它可以通过一个简单的项目数组与您的现有代码一起工作。然而,使用 分区数组 来添加分区并绑定数据。
安装
$ tns plugin add nativescript-sectioned-list-view分区模板
还支持模板化标题、标题高度等。
用法
在 xml 中
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded"
xmlns:tools="nativescript-sectioned-list-view">
<tools:SectionedListView items="{{items}}" rowHeight="44">
<tools:SectionedListView.itemTemplate>
<Label text="{{name}}" />
</tools:SectionedListView.itemTemplate>
</tools:SectionedListView>
</Page>使分区标题变为蓝色。
<tools:SectionedListView items="{{items}}" rowHeight="44" headerHeight="44">
<tools:SectionedListView.itemTemplate>
<Label text="{{name}}" />
</tools:SectionedListView.itemTemplate>
<tools:SectionedListView.headerTemplate>
<Label text="{{$value}}" style="color: blue"/>
</tools:SectionedListView.headerTemplate>
</tools:SectionedListView>在您的 JavaScript 中使用静态数组
var students = [
{"name" : "Alice", gender:"female"},
{"name": "Adam", gender: "male"},
{"name": "Bob", gender: "male"},
{"name": "Brittany", gender: "female"},
{"name": "Evan", gender: "male"}
];
page.bindingContext = { items : students }使用 GroupedArray
page.bindingContext = { items:{
getTitle: function(section) { return "Section "+section;},
getNoOfSections: function() { return 2;},
getNoOfItemsInSection: function(section) {return 3;},
getItem: function(row, section) { return "Item {"+row+", "+section+"}";}
}};或者,使用可观察的分区数组
var sectionedListViewModule = require("nativescript-sectioned-list-view");
var observableSectionArrayModule = require("observable-sectioned-array");
function pageLoaded(args) {
var page = args.object;
var students = [
{"name" : "Alice", gender:"female"},
{"name": "Adam", gender: "male"},
{"name": "Bob", gender: "male"},
{"name": "Brittany", gender: "female"},
{"name": "Evan", gender: "male"}
];
var boys = students.filter(function(student) { return student.gender ==="male";});
var girls = students.filter(function(student) { return student.gender ==="female";});
var sectionedArray = new observableSectionArrayModule.ObservableSectionArray();
sectionedArray.addSection("Boys", boys);
sectionedArray.addSection("Girls", girls);
//Now add a new student "Eve" to girls after some delay.
setTimeout(function() {
//Notice how pushing new item to section array reloads the view and adds Eve as a new row.
sectionedArray.push([{"name": "Eve", gender:"female"}], 1);
}, 3000);
page.bindingContext = {items: sectionedArray};
}
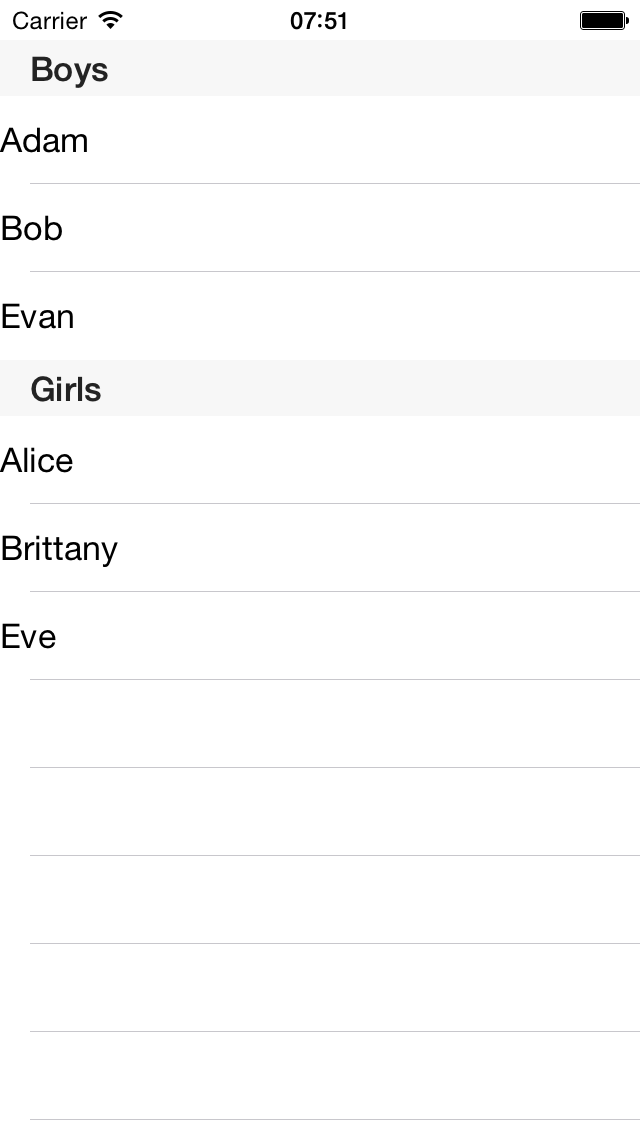
屏幕截图