npm i --save nativescript-shatterview
- 版本:0.1.5
- GitHub: https://github.com/sitefinitysteve/nativescript-shatterview
- NPM: https://npmjs.net.cn/package/nativescript-shatterview
- 下载
- 前一天: 0
- 上周: 0
- 上个月: 0
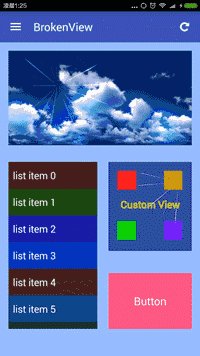
Nativescript Shattervew
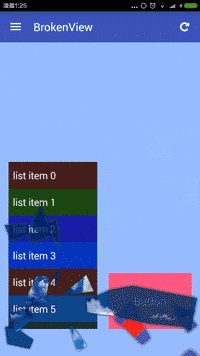
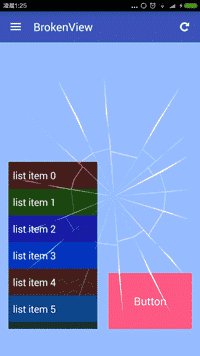
请确保按住视图项以查看效果... 碎裂从那里开始,当它们接触到边缘时就会破碎
** 仅限 ANDROID(抱歉 iOS) **

在设备上表现优异,geny 由于某些原因抛出了大量的取消事件
用法
var shatterview = require("nativescript-shatterview");
exports.pageLoaded = function (args) {
page = args.object;
page.bindingContext = viewModel;
var options = {
complexity: 12,
breakDuration: 700,
fallDuration: 2000,
circleRiftsRadius: 50
};
var image = page.getViewById("image");
shatterview.allowShatter(image, options);
var button = page.getViewById("button");
shatterview.allowShatter(button, options);
var label = page.getViewById("label");
shatterview.allowShatter(label, options);
shatterview.allowShatter(page, options);
}
方法
- allowShatter(view);
- allowShatter(view, options);
事件
// Args returns the view being maniupulated
shatterview.on("start", function (args) {
console.log("Break started");
});- start
- cancel
- cancelEnd
- restart
- falling
- fallingEnd
因此,您不需要处理点击事件来使视图破碎,您只需创建一个可破碎的视图,点击或触摸事件将自动由插件处理。
BrokenView 插件由 zhanyongsheng 热心创建