npm i --save nativescript-sidedrawer
- 版本:1.0.6
- GitHub: https://github.com/gethuman/nativescript-sidedrawer
- NPM: https://npmjs.net.cn/package/nativescript-sidedrawer
- 下载
- 昨日: 7
- 上周: 17
- 上个月: 78
NativeScript-SideDrawer
一个 Nativescript 插件,允许开发者轻松集成著名的侧边抽屉模式。
| iOS | Android |
|---|---|
 |
 |
特性
- 平滑动画
- 从屏幕边缘拖动
- 回弹/反弹打开
- 点击抽屉外部关闭
- 遵循 Material 和 Human Interface 指引
安装
tns plugin add nativescript-sidedrawer示例
导入插件。
import { TnsSideDrawer } from 'nativescript-sidedrawer'使用 TnsSideDrawer.build 构建抽屉,传入配置选项。
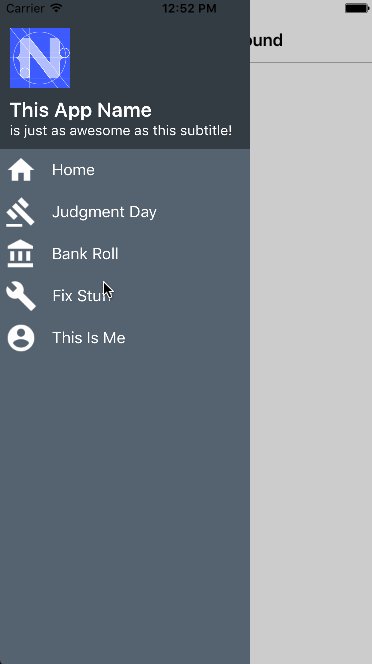
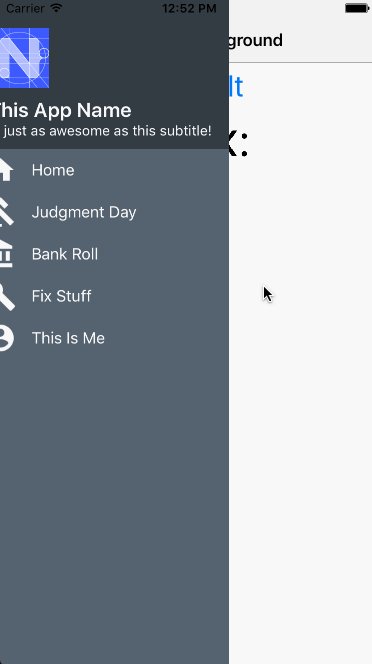
TnsSideDrawer.build({
templates: [{
title: 'Home',
androidIcon: 'ic_home_white_24dp',
iosIcon: 'ic_home_white',
}, {
title: 'Judgment Day',
androidIcon: 'ic_gavel_white_24dp',
iosIcon: 'ic_gavel_white',
}, {
title: 'Bank Roll',
androidIcon: 'ic_account_balance_white_24dp',
iosIcon: 'ic_account_balance_white',
}, {
title: 'Fix Stuff',
androidIcon: 'ic_build_white_24dp',
iosIcon: 'ic_build_white',
}, {
title: 'This Is Me',
androidIcon: 'ic_account_circle_white_24dp',
iosIcon: 'ic_account_circle_white',
}],
title: 'This App Name',
subtitle: 'is just as awesome as this subtitle!',
listener: (index) => {
this.i = index
},
context: this,
})使用 TnsSideDrawer.toggle 切换侧边抽屉。
TnsSideDrawer.toggle()配置
抽屉
TnsSideDrawerOptions {
templates: Array<TnsSideDrawerItem> // see below
textColor?: Color // color of all text including title, subtitle, and items
headerBackgroundColor?: Color
backgroundColor?: Color // background color under the header
logoImage?: ImageSource // defaults to your app icon
title?: string // large text in the header
subtitle?: string // small text in the header
listener: TnsSideDrawerOptionsListener // see below
context?: any // see below
}模板
模板图标 必须是 一个 资源 字符串。
TnsSideDrawerItem {
title: string
androidIcon?: string
iosIcon?: string
}监听器
监听器函数 仅 在每次成功点击抽屉项时被调用。
type TnsSideDrawerOptionsListener = (index: number) => void你可以可选地传递一个 当前上下文 到 context 选项。
iOS 特性
因为你可以拖动屏幕边缘来返回上一页,

你需要手动通过调用它们的方法并传递 Page 实例来添加和删除手势识别。
假设这是你的主页。
export function onLoaded(args: EventData) {
let page: Page = <Page>args.object
TnsSideDrawer.addGesture(page)
}
export function onUnloaded(args: EventData) {
let page: Page = <Page>args.object
TnsSideDrawer.removeGesture(page)
}Android 特性
无。
感谢
mikepenz 为 Android 的 MaterialDrawer 实现做出贡献。