npm i --save nativescript-statusbar
- 版本:5.0.0
- GitHub: https://github.com/burkeholland/nativescript-statusbar
- NPM: https://npmjs.net.cn/package/nativescript-statusbar
- 下载
- 昨天: 1
- 上周: 19
- 上个月: 98
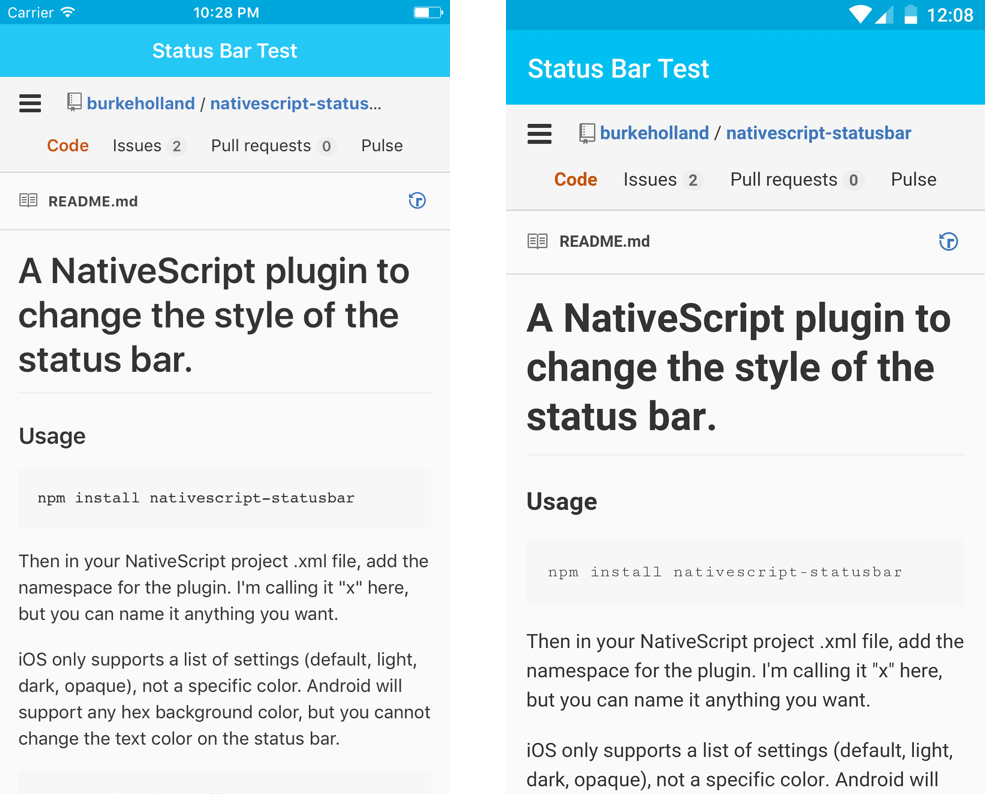
NativeScript 状态栏
一个用于更改状态栏样式的 NativeScript 插件。
使用方法
npm install nativescript-statusbar --save然后在你的 NativeScript 项目 .xml 文件中,添加插件的命名空间。我在这里将其命名为 "x",但你可以命名为任何你想要的。
iOS 仅支持一系列设置(默认、浅色、深色、不透明),而不是特定的颜色。Android 将支持任何十六进制背景颜色,但不能更改状态栏上的文本颜色。
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:x="nativescript-statusbar">
<!-- Use the tag with StatusBar to style it
Available ios settings:
default
light
dark
opaque
-->
<x:StatusBar ios:barStyle="light" barColor="#00A7DC" />
</Page>这些设置,结合具有 background-color: #00C0F5 的ActionBar,将提供...

注意 如果没有ActionBar,StatusBar插件将不会设置iOS上StatusBar的颜色。如果你想在NativeScript中设置StatusBar的颜色而没有ActionBar,你可以通过设置 backgroundSpanUnderStatusBar="true" 将它设置为页面背景颜色。否则,无论你做什么,状态栏都将为白色。
Webpack
要使用webpack与NativeScript状态栏插件,你必须在应用的 app/bundle-config.js 文件中添加以下代码行。
global.registerModule("nativescript-statusbar", function() { return require("nativescript-statusbar"); });开发流程
如果你想为此插件做出贡献以启用仓库代码进行开发,请按照以下步骤操作
- 在本地分支仓库
- 在你的最喜欢的终端中打开仓库
- 导航到包含插件代码的src代码
cd /src - 执行npm脚本
nmp run build.wrappers或npm run build.wrappers.watch - 运行Vanila NativeScript演示应用程序时,执行:
npm run demo.android或npm run demo.ios - 运行Angular NativeScript演示应用程序时,执行:
npm run demo.angular.android或npm run demo.angular.ios