npm i --save nativescript-swipe-layout
- 版本:2.0.1
- GitHub: https://github.com/rhanb/nativescript-swipe-layout
- NPM: https://npmjs.net.cn/package/nativescript-swipe-layout
- 下载量
- 昨天:0
- 上周:0
- 上个月:14
nativeScript-swipe-layout
简单的可滑动布局,允许您拖动它、检测滑动事件并执行滑动动画。
由团队 NativeBaguette 🥖 以 :heart: 开发

安装
tns plugin add nativescript-swipe-layout用法
NativeScript 与 Angular
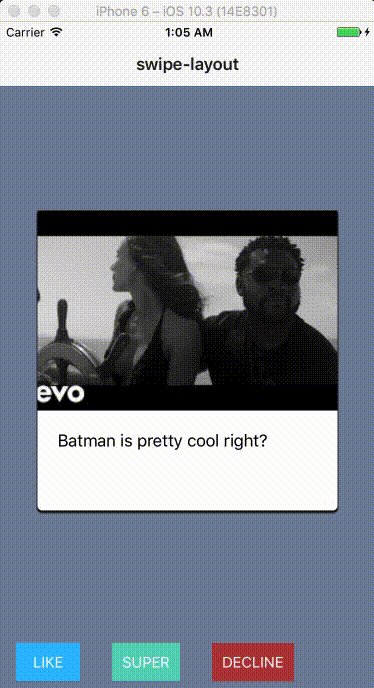
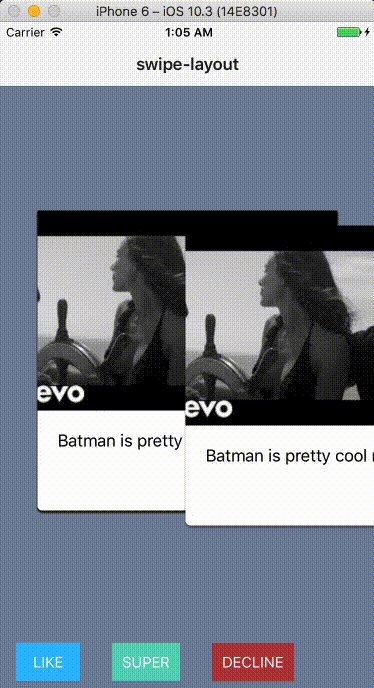
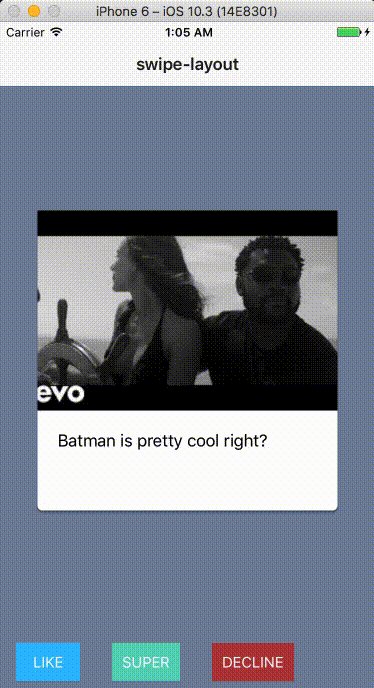
以下是一个如何使用此插件构建类似 Tinder 的卡片堆叠的示例。这里使用了插件 nativescript-cardview。
XML
app.component.html
<ActionBar title="swipe-layout" icon="" class="action-bar">
</ActionBar>
<GridLayout rows="*, auto" columns="*" backgroundColor="#77849F">
<SwipeLayout *ngFor="let card of cards" row="0" colSpan="3" col="0" (loaded)="swipeLayoutLoaded($event)" (swipeDown)="swipeDownCallback($event)" (swipeUp)="swipeUpCallback($event)" [animationState]="swipeLayoutAnimated" [gestureMode]="gestureMode">
<CardView width="300" height="300" backgroundColor="white" margin="10" elevation="40" radius="5">
<GridLayout rows="200, auto" columns="*">
<image [src]="card.img" stretch="aspectFill" colSpan="3" row="0"></image>
<label [text]="card.test" class="info" textWrap="true" row="1" colSpan="3" class="p-20"></label>
</GridLayout>
</CardView>
</SwipeLayout>
<GridLayout row="1" rows="*" columns="auto, auto, auto">
<Button (tap)="like()" row="0" col="0" class="p-20" class="btn btn-primary p-20" text="LIKE">
</Button>
<Button text="SUPER" (tap)="super()" row="0" col="1" class="btn p-20" backgroundColor="#5BD6BB" color="white"></Button>
<Button text="DECLINE" (tap)="decline()" row="0" col="2" class="btn p-20" backgroundColor="#B33A3A" color="white"></Button>
</GridLayout>
</GridLayout>组件
app.component.ts
import { Component, ElementRef, ViewChild } from "@angular/core";
.
. // other imports
.
registerElement("CardView", () => CardView);
registerElement('SwipeLayout', () => SwipeLayout);
@Component({
selector: "ns-app",
templateUrl: "app.component.html",
})
export class AppComponent {
private _swipeLayouts: Array<SwipeLayout>;
private currentSwipeLayout: SwipeLayout;
public swipeLayoutAnimated: ANIMATION_STATE;
public gestureMode: GESTURE_MODE;
public cards: Array<any> = [{ // dumb cards
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
},
{
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}]
constructor(private fonticon: TNSFontIconService) {
this._swipeLayouts = new Array();
this.swipeLayoutAnimated = ANIMATION_STATE.ON_EVENTS; // Will animate only on swipe down and up events
this.gestureMode = GESTURE_MODE.DRAG; // Cards will be draggable
}
swipeLayoutLoaded(event) {
this._swipeLayouts.push(<SwipeLayout>event.object); // Since it's an Array everytime a SwipeLayout load we add it
}
ngAfterViewInit(): void {
this.currentSwipeLayout = this._swipeLayouts[this._swipeLayouts.length - 1];
}
private next() {
this._swipeLayouts.pop();
this.currentSwipeLayout = this._swipeLayouts[this._swipeLayouts.length - 1];
}
swipeLeftCallback(swipeLeftEvent: SwipeLeftEventData) { // never called (not binded to the XML)
console.log('swipeLeft');
this.next();
}
swipeRightCallback(swipeRightEvent: SwipeRightEventData) { // never called (not binded to the XML)
console.log('swipeRight');
this.next();
}
swipeUpCallback(swipeUpEvent: SwipeUpEventData) { // called once the swipe up animation is done
console.log('swipeUp');
this.next();
}
swipeDownCallback(swipeDownEvent: SwipeDownEventData) { // called once the swipe down animation is done
console.log('swipeDown');
this.next();
}
decline() { // red button on tap callback
let that = this;
this.currentSwipeLayout.animateSwipeRight().then(() => {
that.next();
console.log('swipeLeft done');
});
}
like() { // blue button on tap callback
let that = this;
this.currentSwipeLayout.animateSwipeLeft().then(() => {
that.next();
console.log('swipeRight done');
});
}
super() { // green button on tap callback
let that = this;
this.currentSwipeLayout.animateSwipeUp().then(() => {
that.next();
console.log("swipeUp done");
});
}
}API
更多信息 请点击此处.
属性
| 属性 | 类型 | 默认 | 描述 |
|---|---|---|---|
swipeRight |
函数 |
null |
当布局向右滑动且滑动动画完成后调用的回调。 |
swipeLeft |
函数 |
null |
当布局向左滑动且滑动动画完成后调用的回调。 |
swipeUp |
函数 |
null |
当布局向上滑动且滑动动画完成后调用的回调。 |
swipeDown |
函数 |
null |
当布局向下滑动且滑动动画完成后调用的回调。 |
animationState |
ANIMATION_STATE |
ANIMATION_STATE.ALWAYS |
启用在触发滑动事件时执行动画,不仅限于此或仅在具有回调的滑动事件上 |
gestureMode |
GESTURE_MODE |
GESTURE_MODE.SWIPE |
允许在 drag 行为和 swipe 行为之间选择 |
方法
| 方法 | 返回 | 参数 | 描述 |
|---|---|---|---|
animateSwipeRight |
Promise<void> |
None | 手动启动向右滑动动画的方法。 |
animateSwipeLeft |
Promise<void> |
None | 手动启动向左滑动动画的方法 |
animateSwipeUp |
Promise<void> |
None | 手动启动向上滑动动画的方法 |
animateSwipeDown |
Promise<void> |
None | 手动启动向下滑动动画的方法 |
swipe |
Promise<void> |
(swipeEvent: SwipeEventData) | 手动启动滑动动画的方法,但有一个参数。根据给定的方向,将执行正确的动画 |
上述所有方法都可以被覆盖,您可以根据需要自定义动画。如果您想覆盖在滑动事件上执行的动画,您将不得不覆盖 swipe 方法,因为它是事件触发时调用的方法 :fire
NativeBaguette 🥖
| rkhayyat | rhanb | triniwiz | bradmartin | jlooper |