nativescript-taptic-engine
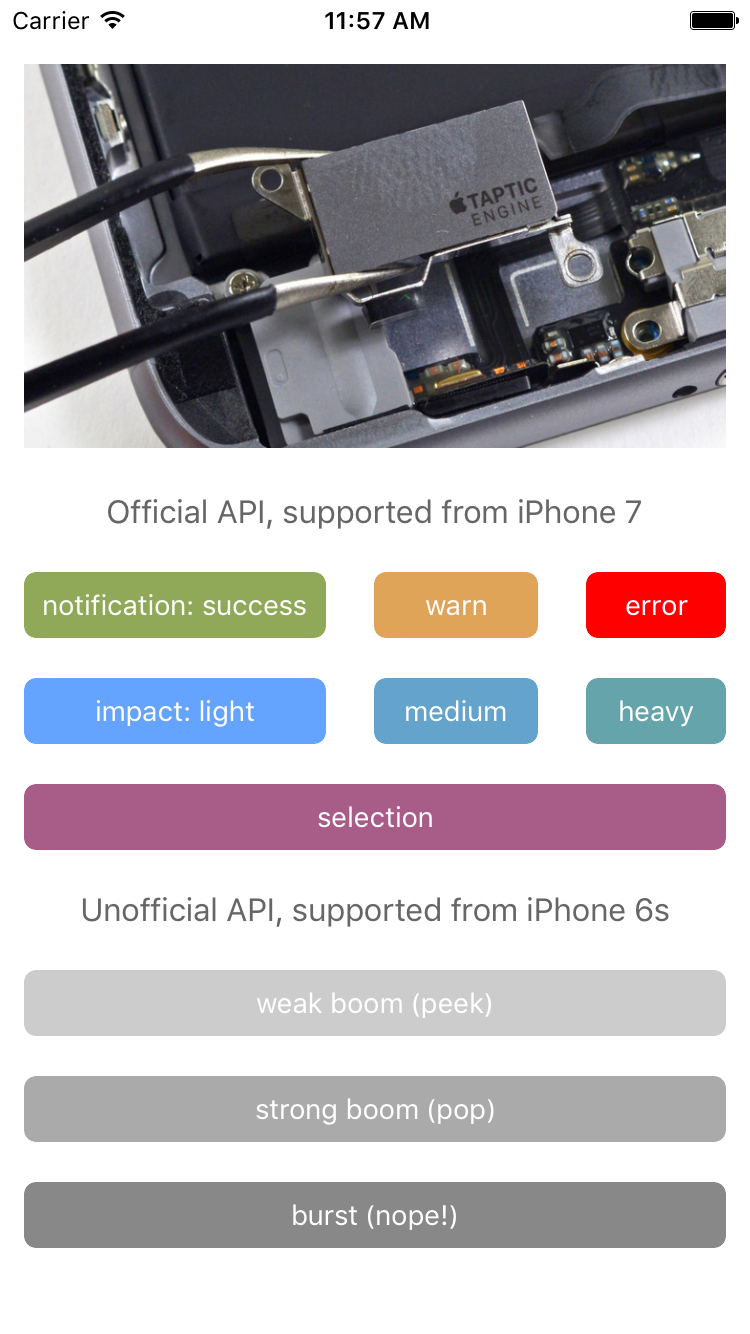
Taptic Engine,iPhone的微妙振动引擎。自iPhone 6s(Plus)以来可用。
npm i --save nativescript-taptic-engine
- 版本:2.1.0
- GitHub: https://github.com/EddyVerbruggen/nativescript-taptic-engine
- NPM: https://npmjs.net.cn/package/nativescript-taptic-engine
- 下载
- 昨天:2
- 上周:20
- 上个月:55
NativeScript Taptic Engine 插件

支持的平台
- 官方API:iPhone 7 / 7 Plus 或更高版本
- 非官方API:iPhone 6s / 6s Plus 或更高版本
- 构建需要Xcode 8
安装
从命令提示符进入您的应用程序根文件夹,并执行
tns plugin add nativescript-taptic-engine演示应用程序(NativeScript Core,XML)
想要快速进入吗?查看 演示应用程序!否则,继续阅读。
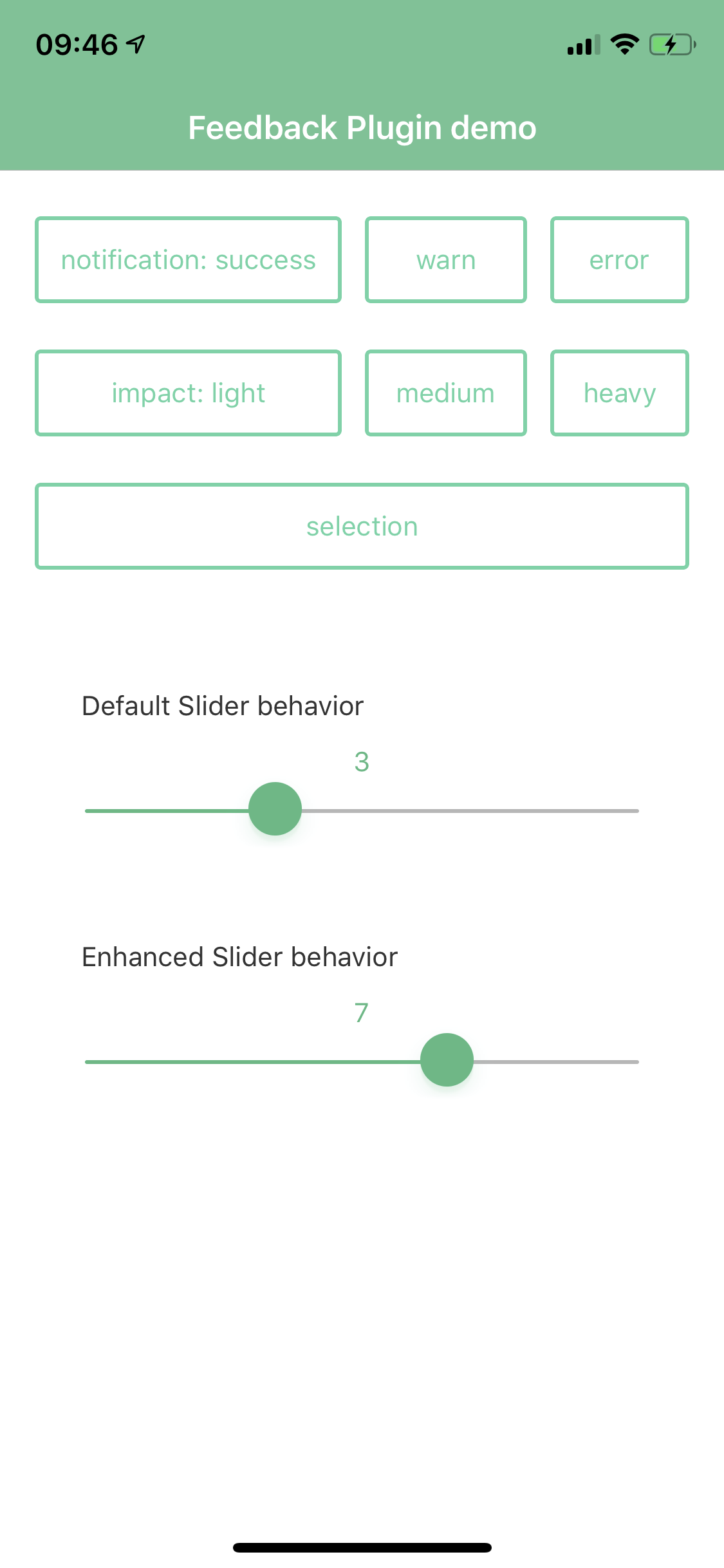
您可以通过在项目根目录中键入 npm run demo.ios.device 来运行演示应用程序,您将看到以下内容

演示应用程序(NativeScript-Vue)
我们还有一个Vue演示!查看 demo-vue应用程序!

要本地运行
git clone https://github.com/EddyVerbruggen/nativescript-taptic-engine
cd nativescript-taptic-engine/src
npm run demo-vue.ios官方API(至少需要iPhone 7)
建议使用此API,但您将限于iPhone 7及以上。根据 苹果的指南,没有运行时方法可以确定设备是否能够提供触觉反馈,因此Promise可以 largely 被忽略,所以我甚至没有在这里显示它们。
API名称是根据 苹果所命名的 模型。
选择
使用选择反馈生成器来指示选择的变化。
TypeScript
// require the plugin
import {TapticEngine} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngine = new TapticEngine();
tapticEngine.selection();JavaScript
// require the plugin
var TapticEngine = require("nativescript-taptic-engine").TapticEngine;
// instantiate the plugin
var tapticEngine = new TapticEngine();
tapticEngine.selection();通知
使用通知反馈生成器来指示成功、失败和警告。
有3种通知类型: TapticEngineNotificationType.SUCCESS(默认),.WARNING 和 .ERROR。
TypeScript
// require the plugin
import {TapticEngine, TapticEngineNotificationType} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngine = new TapticEngine();
tapticEngine.notification({
type: TapticEngineNotificationType.ERROR
});冲击
使用冲击反馈生成器来指示发生了冲击。例如,当用户界面对象与某物碰撞或进入位置时,可能会触发冲击反馈。
有3种冲击样式: TapticEngineImpactStyle.LIGHT,.MEDIUM(默认)和 .HEAVY。
TypeScript
// require the plugin
import {TapticEngine, TapticEngineImpactStyle} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngine = new TapticEngine();
tapticEngine.impact({
type: TapticEngineImpactStyle.HEAVY
});非官方API(至少需要iPhone 6s)
警告 这使用了一个未记录的功能,当您的应用程序在审查时可能会被苹果拒绝。 尽管人们已经使用了这种方法,但并没有出现任何问题。
weakBoom
这触发了类似于“Peek & Pop”中的“Peek”的效果,一个非常短暂的振动。
TypeScript
// require the plugin
import {TapticEngineUnofficial} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngineUnofficial = new TapticEngineUnofficial();
tapticEngineUnofficial.weakBoom().then(() => {
// note that unsupported iOS devices like the simulator also end up here
}, (err) => {
console.log("You're running on Android. Meh.");
});JavaScript
// require the plugin
var TapticEngineUnofficial = require("nativescript-taptic-engine").TapticEngineUnofficial;
// instantiate the plugin
var tapticEngineUnofficial = new TapticEngineUnofficial();
tapticEngineUnofficial.weakBoom().then(
function() {
// note that unsupported iOS devices like the simulator also end up here
console.log("Boomed weakly, if available.");
}, function () {
console.log("You're running on Android. Meh.");
}
);strongBoom
这触发了类似于“Peek & Pop”中的“Pop”效果,比“Peek”效果更深刻。
在代码中,这与 weakBoom 完全相同,当然除了函数名称。
burst
这触发了当您强行触摸没有动作的主页图标时得到的“Nope”效果,这是一个3个左右的“弱冲击”的短促爆发。
在代码中,这与 weakBoom 和 strongBoom 完全相同,当然除了函数名称。
变更日志
- 2.0.0 添加了iPhone 7的官方API。将旧API移动到TapticEngineUnofficial.*。构建需要Xcode 8。
- 1.0.0 初次发布,仅提供非官方API。与任何Xcode版本兼容。


