npm i --save nativescript-toolbar
- 版本:0.3.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-toolbar
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 0
NativeScript 工具栏插件
一个用于在 NativeScript 应用中iOS部分使用的工具栏插件。
安装
从项目的根目录运行以下命令
$ tns plugin add nativescript-toolbar此命令将自动安装必要的文件,并将 nativescript-toolbar 作为依赖项存储在项目的 package.json 文件中。
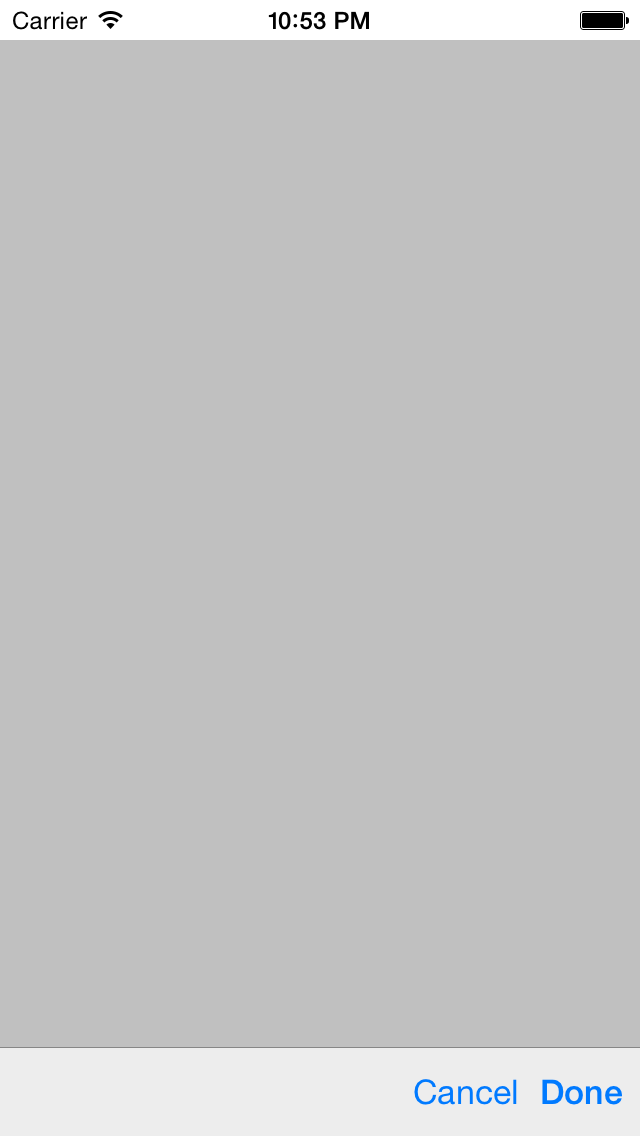
模态屏幕。
工具栏可以帮助解决当页面以模态形式显示时,iOS 页面没有 actionbar 的问题。有一个 barPosition 属性可以设置为 3,即 UIBarPositionTopAttached,使工具栏看起来像模态页面的 actionbar。
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:tools="nativescript-toolbar">
<DockLayout stretchLastChild="false">
<tools:ToolBar dock="top" style="margin-bottom:0.5" barPosition="3">
<tools.ToolBar.barItems>
<tools:ToolBarItem text="Done"/>
</tools.ToolBar.barItems>
</tools:ToolBar>
</DockLayout>
</Page>示例
以下代码在 xml 中创建一个工具栏,按钮的着色为绿色,背景为蓝色。
<!-- my-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:tools="nativescript-toolbar">
<StackLayout style="vertical-align : bottom">
<tools:ToolBar style="background-color : blue; color: green">
<tools.ToolBar.barItems>
<tools:ToolBarItem text="Done"/>
</tools.ToolBar.barItems>
</tools:ToolBar>
</StackLayout>
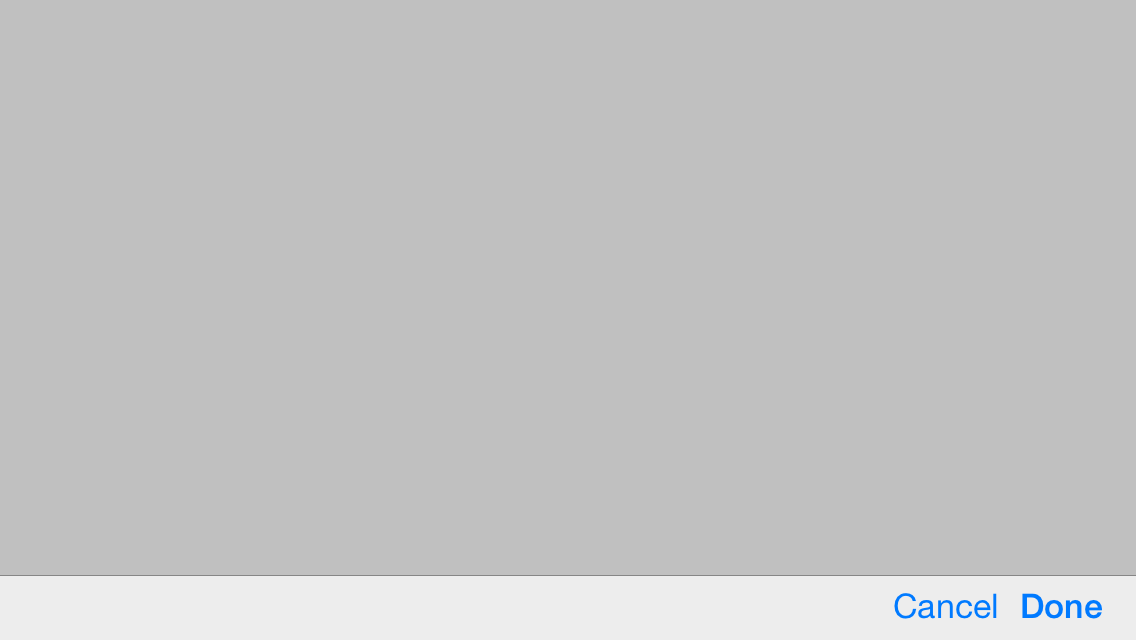
</Page>以下代码使用 iOS 系统栏按钮项创建一个工具栏。
该值应为 UIBarButtonSystemItem 枚举中的一个数字
- (https://developer.apple.com/library/ios/documentation/UIKit/Reference/UIBarButtonItem_Class/#//apple_ref/c/tdef/UIBarButtonSystemItem)
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:tools="nativescript-toolbar">
<StackLayout style="vertical-align : bottom">
<tools:ToolBar>
<tools:ToolBar.barItems>
<tools:ToolBarItem ios.systemIcon="5"/><!-- Flexible space item-->
<tools:ToolBarItem ios.systemIcon="1"/> <!-- Cancel button -->
<tools:ToolBarItem ios.systemIcon="0" tap="onDoneButtonTapped"/> <!-- Done button -->
</tools:ToolBar.barItems>
</tools:ToolBar>
</StackLayout>
</Page>

NPM 发布
克隆此存储库并全局安装 TypeScript 插件。使用 TypeScript 编译器将 JavaScript 转换为 ts 文件
$ tsc确保 js 文件已更新以反映您的更改
npm publish .