npm i --save nativeScript-vue-multi-drawer
- 版本:0.0.4
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-vue-multi-drawer
- 下载量
- 昨天:0
- 上周:0
- 上个月:0
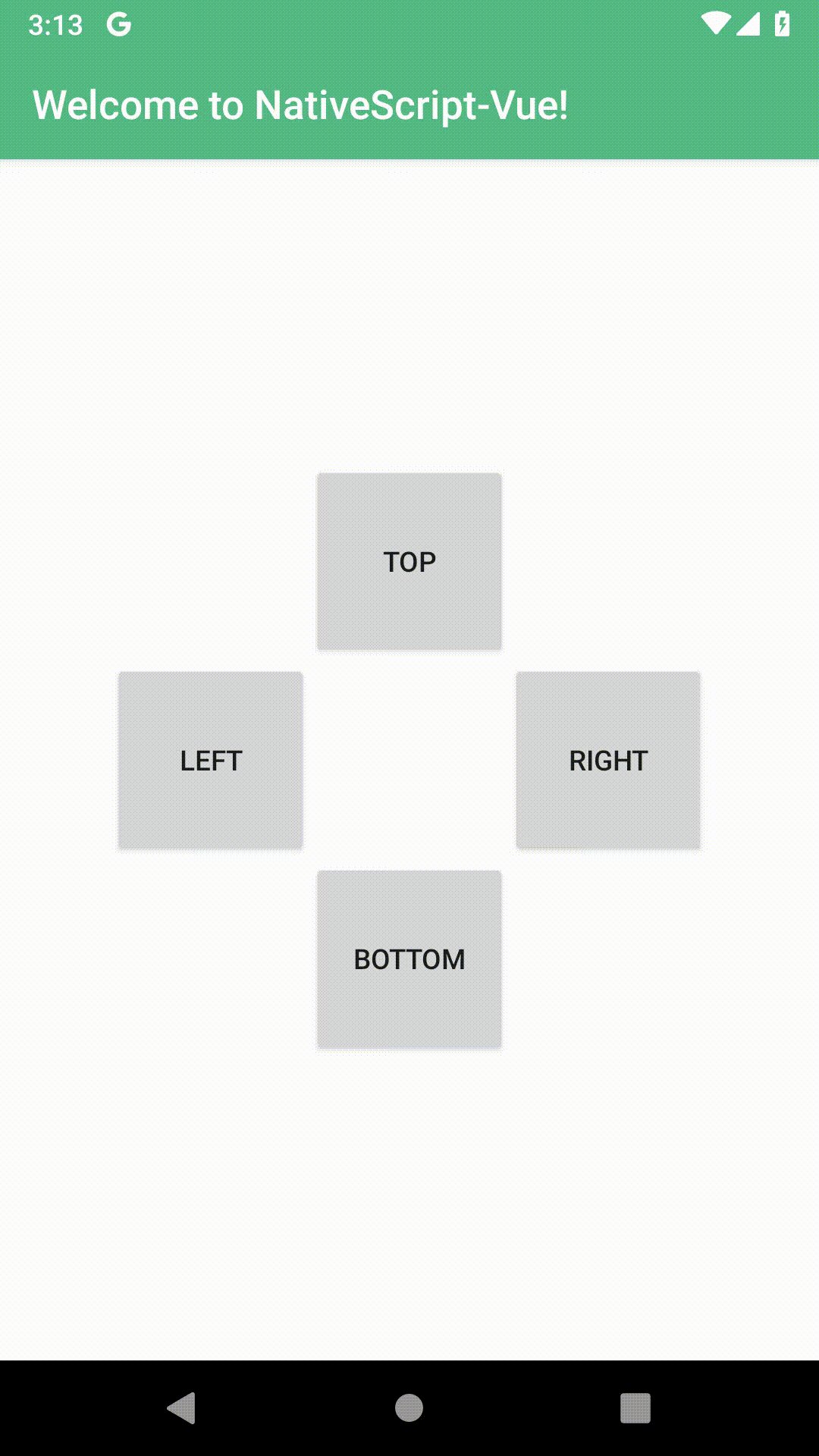
NativeScript-Vue 多抽屉
一个插件,提供支持多个抽屉的抽屉组件。

所有抽屉都是可选的,可以单独配置。
特性
- 左右、上下抽屉
- 滑动打开
- 滑动关闭
- 点击外部关闭
- 随着抽屉打开逐渐变暗主内容
快速入门
$ npm i --save nativescript-vue-multi-drawer// main.js
import Vue from 'nativescript-vue'
...
+ import MultiDrawer from 'nativescript-vue-multi-drawer'
+ Vue.use(MultiDrawer)安装插件时可选地通过传递 options 设置默认选项
Vue.use(MultiDrawer, {
// override any option here
// for example enable debug mode
debug: true
})有关可用选项,请查看 默认选项的源代码
<MultiDrawer>
<StackLayout slot="left">
<Label text="Im in the left drawer" />
</StackLayout>
<StackLayout slot="right">
<Label text="Im in the right drawer" />
</StackLayout>
<StackLayout slot="top">
<Label text="Im in the top drawer" />
</StackLayout>
<StackLayout slot="bottom">
<Label text="Im in the bottom drawer" />
</StackLayout>
<Frame /> <!-- main content goes into the default slot -->
</MultiDrawer>组件只会启用包含内容的抽屉,所以如果您只需要左右侧边抽屉,您可以仅删除顶部和底部插槽,它将按预期工作。
从代码中打开抽屉
为抽屉组件分配一个 ref
<MultiDrawer ref="drawer" />然后使用 this.$refs.drawer.open(side),其中 side 是一个字符串: left、right、top 或 bottom。
使用 v-model 切换抽屉
可以通过 v-model 打开抽屉。这很有用,因为它允许使用 Vue 的响应性系统控制抽屉状态。例如,v-model 的值可以轻松来自 Vuex 存储。
<MultiDrawer v-model="drawerState" />export default {
data() {
return {
drawerState: false // closed
}
},
methods: {
doStuff() {
// do stuff
this.drawerState = 'left' // this will open the left drawer
}
}
}