npm i --save nativeScript-vue-多抽屉更新
- 版本:0.0.4
- GitHub: https://github.com/HakobiDev/nativescript-vue-multi-drawer
- NPM: https://npmjs.net.cn/package/nativescript-vue-multi-drawer-update
- 下载
- 昨日: 0
- 上周: 0
- 上个月: 0
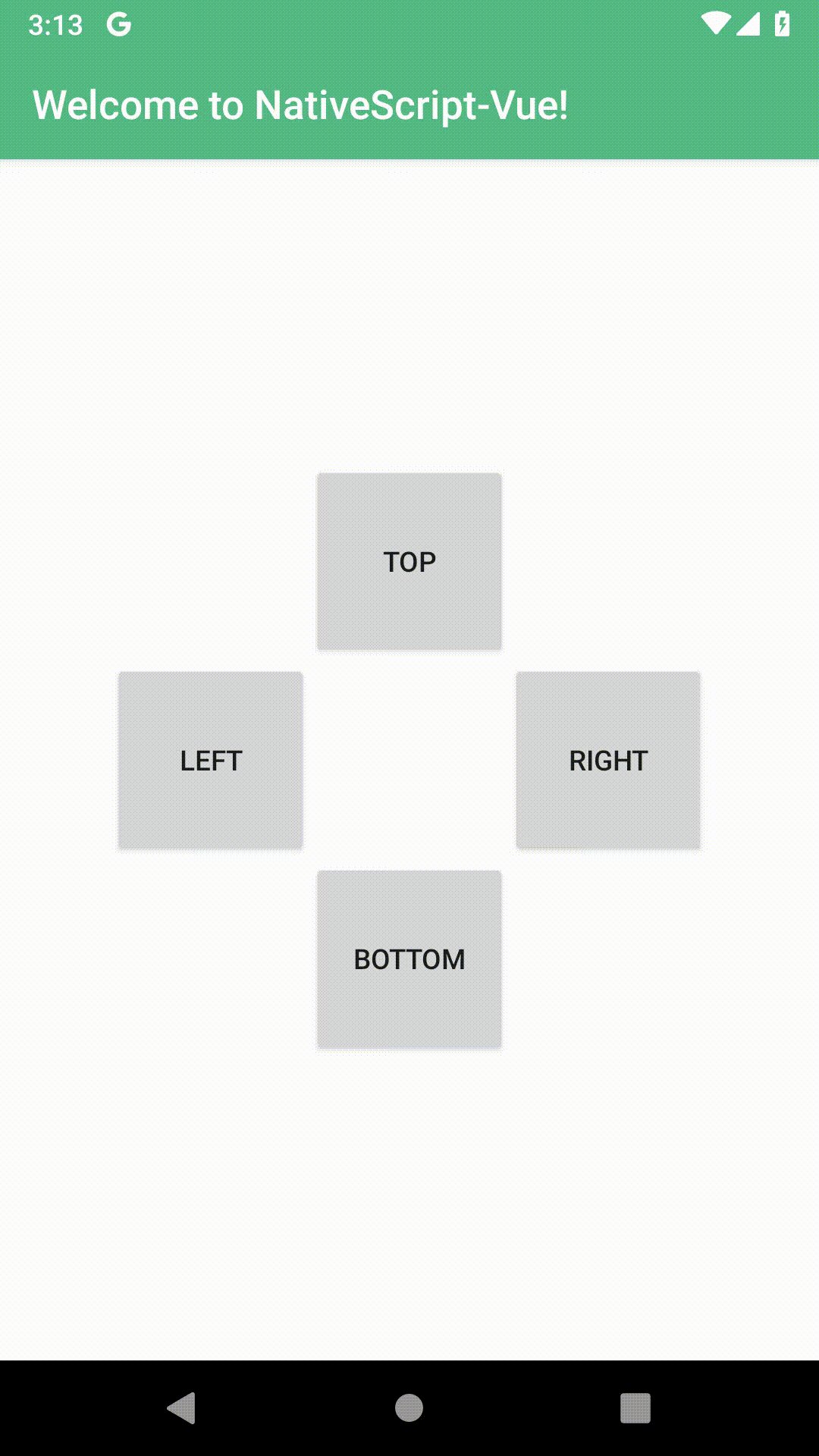
NativeScript-Vue 多抽屉
一个插件,提供支持多个抽屉的组件。

所有抽屉都是可选的,并且可以单独配置。
功能
- 左侧、右侧、顶部和底部的抽屉
- 滑动打开
- 滑动关闭
- 点击外部关闭
- 当抽屉打开时,逐渐变暗主内容
快速开始
$ npm i --save nativescript-vue-multi-drawer// main.js
import Vue from 'nativescript-vue'
...
+ import MultiDrawer from 'nativescript-vue-multi-drawer'
+ Vue.use(MultiDrawer)可选地通过在安装插件时传递 options 来设置默认选项
Vue.use(MultiDrawer, {
// override any option here
// for example enable debug mode
debug: true
})有关可用选项,请查看 默认选项的源代码
<MultiDrawer>
<StackLayout slot="left">
<Label text="Im in the left drawer" />
</StackLayout>
<StackLayout slot="right">
<Label text="Im in the right drawer" />
</StackLayout>
<StackLayout slot="top">
<Label text="Im in the top drawer" />
</StackLayout>
<StackLayout slot="bottom">
<Label text="Im in the bottom drawer" />
</StackLayout>
<Frame /> <!-- main content goes into the default slot -->
</MultiDrawer>组件只会启用包含内容的抽屉,所以如果您只需要左侧和右侧抽屉,您只需移除顶部和底部插槽即可,它将按预期工作。
从代码中打开抽屉
将一个 ref 赋值给 Drawer 组件
<MultiDrawer ref="drawer" />然后使用 this.$refs.drawer.open(side),其中 side 是一个字符串:left、right、top 或 bottom。
使用 v-model 切换抽屉
抽屉可以通过 v-model 打开。这很有用,因为它允许使用 Vue 的响应性系统控制抽屉状态。例如,v-model 的值可以轻松来自 Vuex 存储。
<MultiDrawer v-model="drawerState" />export default {
data() {
return {
drawerState: false // closed
}
},
methods: {
doStuff() {
// do stuff
this.drawerState = 'left' // this will open the left drawer
}
}
}