npm i --save nativescript-vue-star-rating
- 版本: 0.0.5
- GitHub: https://github.com/panietoar/nativescript-vue-star-rating
- NPM: https://npmjs.net.cn/package/nativescript-vue-star-rating
- 下载量
- 昨天: 0
- 上周: 0
- 上个月: 0
NativeScript-Vue 星级评分
一个提供 1 到 5 星评分组件的插件,用于显示和评分。
特性
- 通过大小、填充颜色和空颜色自定义星星。
- CSS 仅 UI,不使用图片。
- 点击星星评分,从 1 到 5。
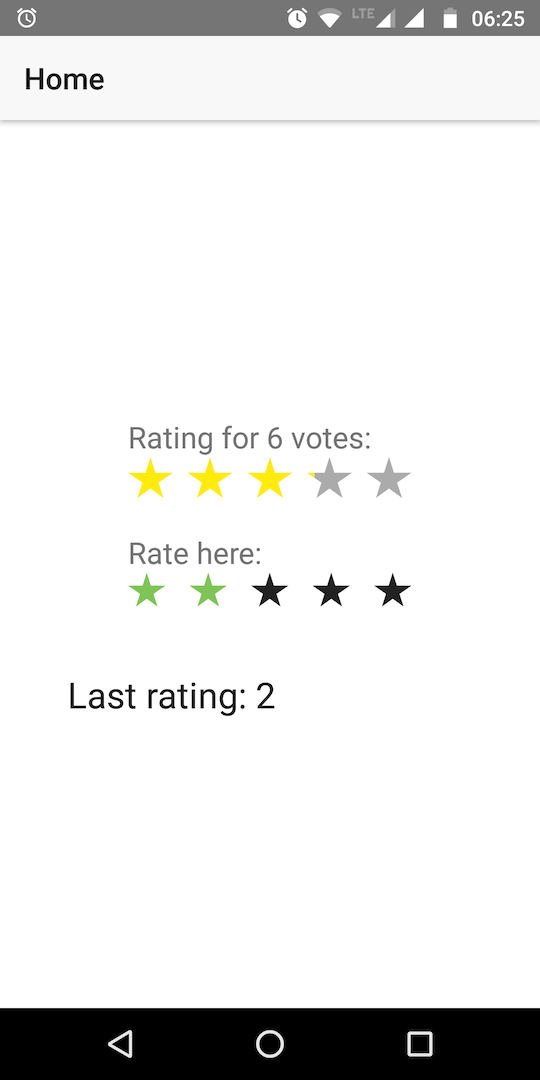
截图

安装
npm i --save nativescript-vue-star-rating// main.js
import Vue from 'nativescript-vue';
...
import StarRating from 'nativescript-vue-star-rating';
Vue.use(StarRating);在模板中使用
...
<StarRating :value="rating" size="90" />
...## 属性
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| value | Number | 评分值 | 1 |
| size | String, Number | 星星的宽度和高度大小(像素) | 75 |
| fillColor | String | 填充星星的 CSS 颜色 | '#FFEB0A' |
| emptyColor | String | String | CSS 空星星的颜色 |
| outlineColor | String | CSS | '#000' |
事件
| 事件 | 返回值 | 描述 |
|---|---|---|
| ratingSelected | Number | 返回通过点击从 1 到 5 选择的评分 |
如果您只想将组件用作显示,只需不要为此事件添加事件监听器即可。
注意事项
星星轮廓仍在开发中,您可以自定义颜色,但轮廓宽度仍然缺失。