npm i --save nativescript-webview-utils
- 版本:4.0.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-webview-utils
- 下载
- 昨天: 17
- 上周: 51
- 上个月: 156
NativeScript WebView Utils 插件
为 NativeScript WebView 添加请求头部。也许以后会有更多工具。
对于小于 7 版本的 NativeScript,请使用小于 4.0.0 版本的插件。

安装
从命令行进入您的应用程序根目录并执行
tns plugin add nativescript-webview-utils使用方法
示例应用程序 (XML + TypeScript)
您可以通过在项目根目录中键入 npm run demo.ios 或 npm run demo.android 来运行 示例应用程序。
API
addHeaders
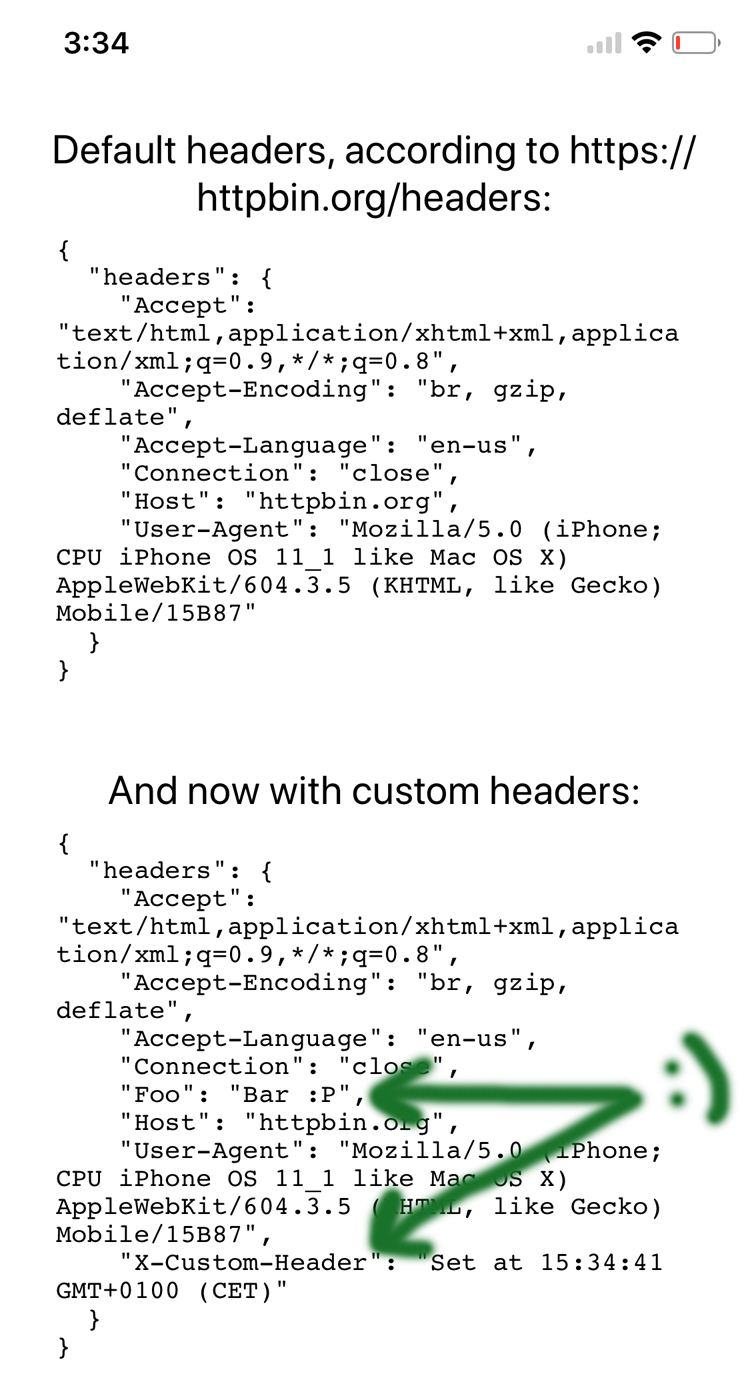
如果您正在加载需要发送附加头部的页面(可能是出于安全原因),此函数允许您动态地将这些头部注入到 webview 中的任何链接。
与 Angular 一起使用 NativeScript
<WebView [src]="someSource" (loaded)="webViewLoaded($event)"></WebView>import { EventData } from "tns-core-modules/data/observable";
import { WebView } from "tns-core-modules/ui/web-view";
import { WebViewUtils } from "nativescript-webview-utils";
export class MyComponent {
someSource: string = "https://httpbin.org/headers";
webViewLoaded(args: EventData): any {
const webView: WebView = <WebView>args.object;
const headers: Map<string, string> = new Map();
headers.set("Foo", "Bar :P");
headers.set("X-Custom-Header", "Set at " + new Date().toTimeString());
WebViewUtils.addHeaders(webView, headers);
}
}与 XML 一起使用 NativeScript
<WebView id="webviewWithCustomHeaders" loaded="webViewLoaded" height="360" src="https://httpbin.org/headers"/>// then add a few headers in the associated JS / TS file like this:
import { WebViewUtils } from 'nativescript-webview-utils';
import { WebView } from 'tns-core-modules/ui/web-view';
import * as observable from 'tns-core-modules/data/observable';
export function webViewLoaded(args: observable.EventData) {
const wv: WebView = <WebView>args.object;
const headers: Map<string, string> = new Map();
headers.set("Foo", "Bar :P");
headers.set("X-Custom-Header", "Set at " + new Date().toTimeString());
WebViewUtils.addHeaders(wv, headers);
}setUserAgent
此方法在 2.0.0 版本中被移除,因为它在同时使用 addHeaders 时会导致错误。
现在您应该使用 addHeaders 并设置 User-Agent 头部
import { WebViewUtils } from 'nativescript-webview-utils';
import { WebView } from 'tns-core-modules/ui/web-view';
import * as observable from 'tns-core-modules/data/observable';
export function webViewForUserAgentLoaded(args: observable.EventData) {
const wv: WebView = <WebView>args.object;
const headers: Map<string, string> = new Map();
headers.set("User-Agent", "My Awesome User-Agent!"); // this line!
WebViewUtils.addHeaders(wv, headers);
}致谢
从 此存储库 中借用了相当多的代码。


