npm i --save nativescript-whatsapp-template
- 版本:1.0.1
- GitHub: https://github.com/Especializa/nativescript-whatsapp-template
- NPM: https://npmjs.net.cn/package/nativescript-whatsapp-template
- 下载
- 昨天: 0
- 上周: 1
- 上个月: 4
NativeScript WhatsApp Template 

安装
从命令提示符开始,创建一个新的 Nativescript 项目
tns create your-project-name --template nativescript-whatsapp-template简介
该项目主要基于这个仓库,作为课程的一部分创建。
目前,只有葡萄牙语版本,但英文版本即将推出。如果您想催促我们尽快完成,请在 Twitter 上联系我们 
首次运行
创建项目并运行 npm install 后,它应该可以正常运行。只需进入项目文件夹并执行正常的 tns 命令来运行任何应用程序
cd your-project-name
npm i
tns run或者您可以针对任何特定平台
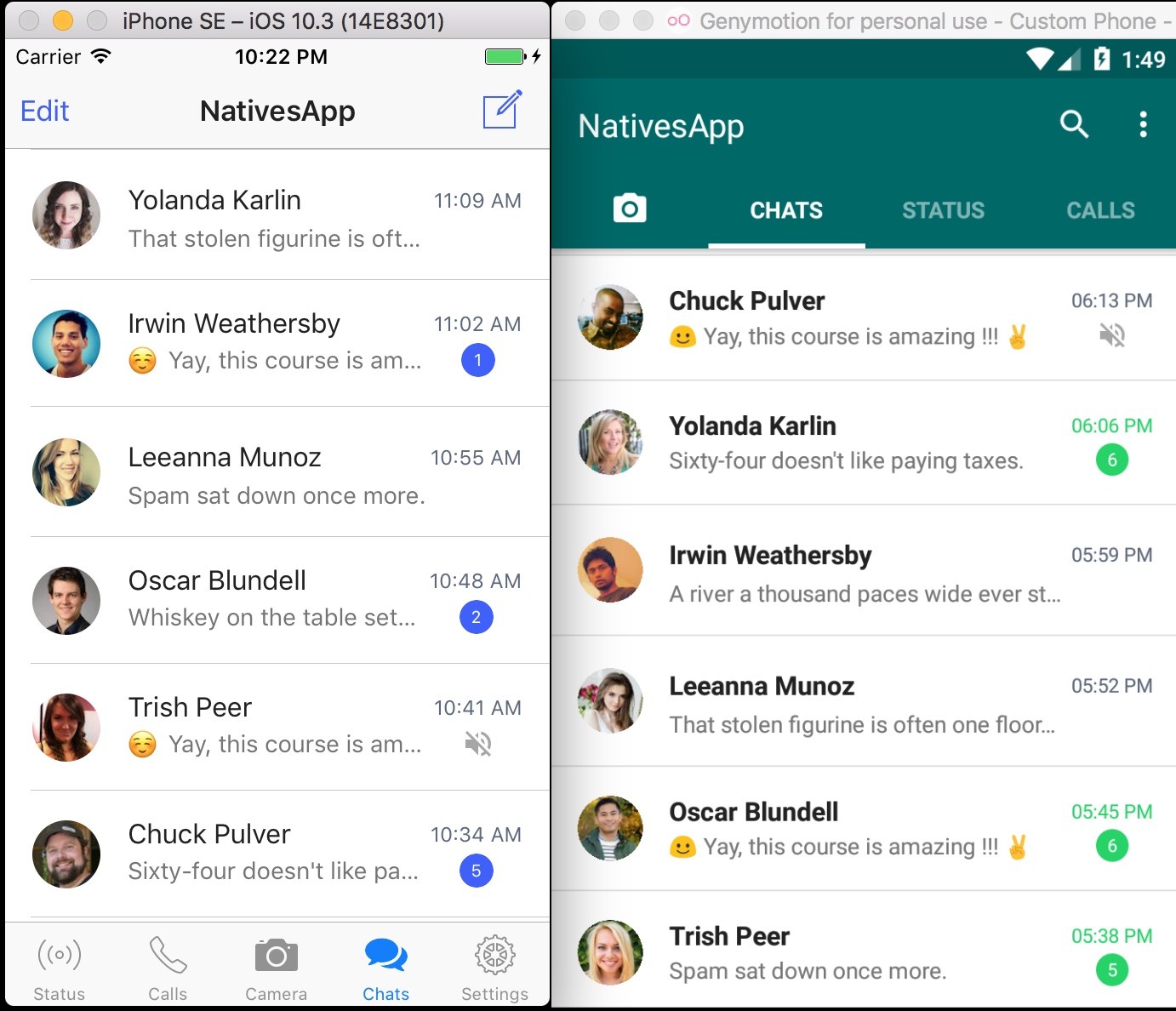
tns run androidtns run ios您应该看到的初始屏幕大致如下
- 截图 1:聊天标签页(iOS / Android)
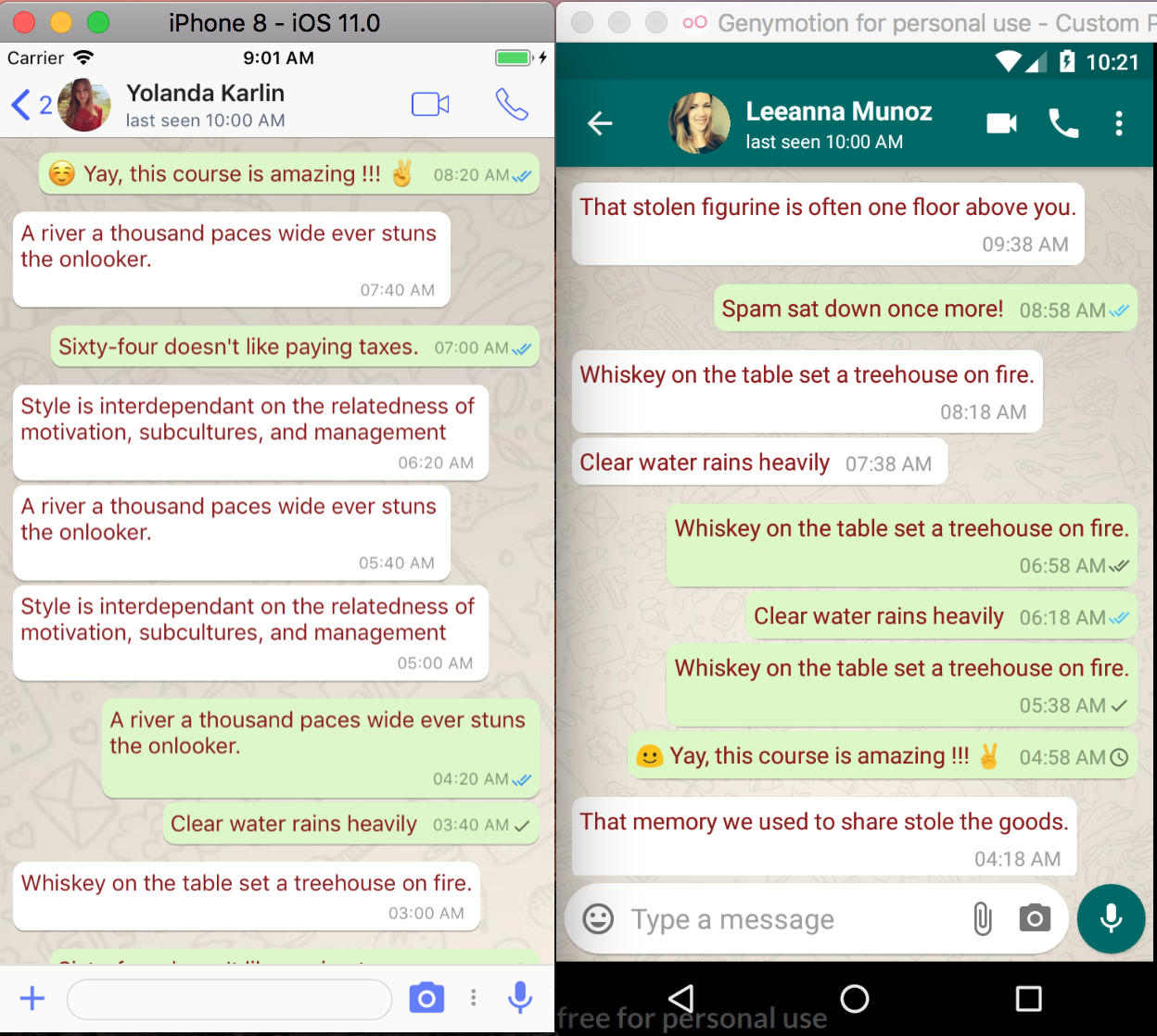
在上一屏幕中点击任何聊天项后,这就是聊天屏幕
- 截图 2:聊天屏幕(iOS / Android)
删除初始数据
您可能还想删除所有占位符数据和一些样板代码。显示的内容依赖于您 app 文件夹中的服务 core/chats.services.ts。只需用所需的内容替换那里的内容。
清空 chats.services.ts
import { Injectable } from '@angular/core';
import { Chat } from './models/chat.model';
import { Message } from './models/message.model';
@Injectable()
export class ChatsService {
get chats(): Chat[] {
return [];
}
getMessages(chat: Chat): Message[] {
return [];
}
}另一个建议的调整是删除将选中聊天中的消息列表切割以只获取初始 50 个消息的行。这样做的原因只是为了说明并非所有消息都应该在进入该屏幕时显示,但我们不希望现在就告诉你如何获取和显示自己的数据。
在 messages-area.component.ts 中替换 slice 命令
export class MessagesAreaComponent implements OnInit {
// ...
ngOnInit() {
- this.messages = this.messages.slice(0, 50);
+ // your own code
}
// ...
}更新日志
- 1.0.0 初始实现
许可
Apache 许可证第 2 版,2004 年 1 月