- 版本:1.0.1
- GitHub: https://github.com/hsz1273327/nativescript-app-shortcuts
- NPM: https://npmjs.net.cn/package/ns-shortcuts
- 下载
- 昨天: 0
- 上周: 3
- 上个月: 12
NativeScript 图标快捷方式插件
基于 EddyVerbruggen/nativescript-app-shortcuts 的分支


支持平台
- iPhone 6s / 6s Plus 或更高版本,运行 iOS 9 或更高版本。
- Android 7.1 (API 级别 25) 或更高版本。
功能
- remove
configureQuickActions(actions: Array<QuickAction>): Promise<void>,强制在静态快捷方式上 - 在 Android 中使用
android:data中的深链接而不是android:targetClass,现在在 NativeScript 中使用android:targetClass将会引发系统错误
安装
从命令提示符进入您的应用根目录并执行
ns plugin add ns-shortcutsAPI
如果您想设置静态快捷方式,您应该首先使用 API available(): Promise<boolean> 检查设备是否支持快捷方式。然后您可以在 app/App_Resources/<platform> 中声明快捷方式,然后注册回调。
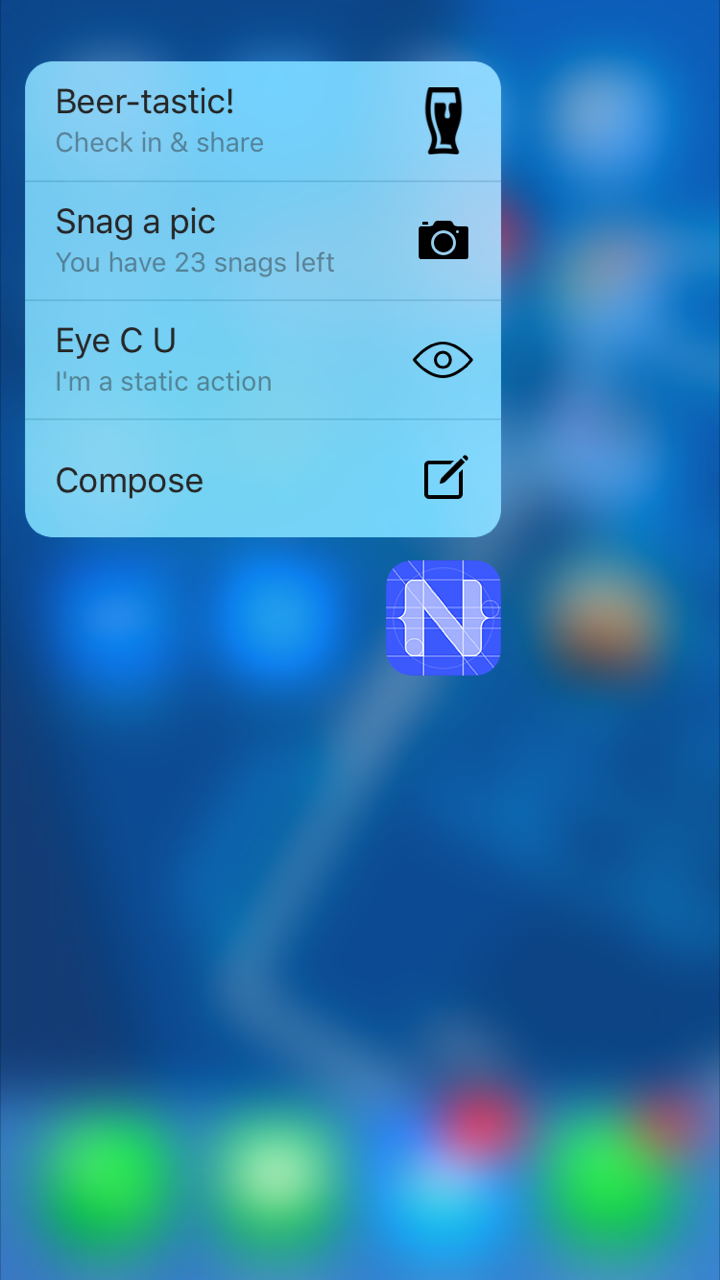
iOS 配置
您需要手动编辑 .plist 文件。幸运的是,NativeScript 允许您通过 app/App_Resources/iOS/Info.plist 来更改此文件。在构建过程中添加到那里的一切都会添加到最终的 .plist 文件中。
请注意,动态操作永远不会替换静态操作,因此如果您有两个静态操作,您可以添加最多两个动态操作。更多的将会被忽略。
以下是一个示例,您可以将它粘贴到 .plist 文件中的任何位置
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>eye</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Eye</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Awesome subtitle</string>
<key>UIApplicationShortcutItemType</key>
<string>eye</string>
</dict>
</array>一些注意事项
-
将快捷方式作为数组中的字典项设置。(您可以添加更多,如果需要的话)
-
UIApplicationShortcutItemIconFile。上面的第二个操作使用了内置的UIApplicationShortcutIconTypeCompose图标,但第一个操作使用了一个自定义图标:eye。这期望文件app/App_Resources/iOS/eye.png。根据 Apple 的文档,这需要一个单色、透明的正方形图标 - 但在视网膜设备上这个大小会看起来像素化,所以如果您愿意,可以使用70x70或105x105的图标。 -
UIApplicationShortcutItemTitle。快捷方式的标题。 -
UIApplicationShortcutItemSubtitle。快捷方式的副标题。 -
UIApplicationShortcutItemType。当点击快捷方式时发送到应用程序的负载消息。它将设置为回调的configureQuickActions的type参数。
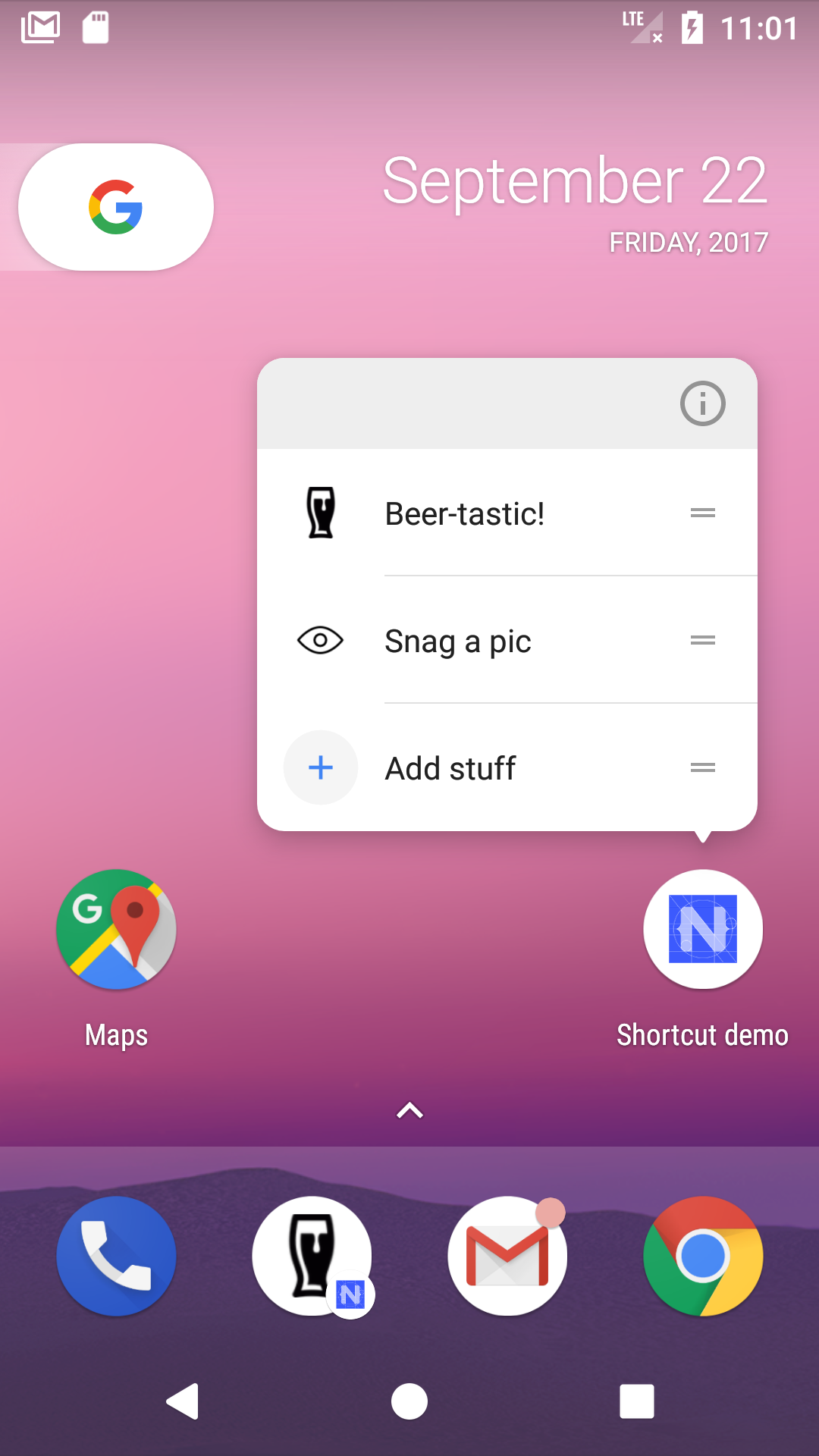
Android 配置
-
打开
app/App_Resources/Android/AndroidManifest.xml并添加<activity ..> <!-- your existing NativeScript activity -->
<meta-data android:name="android.app.shortcuts"
android:resource="@xml/shortcuts" />
</activity> -
打开
app/App_Resources/Android/src/main/AndroidManifest.xml,设置deeplinking<activity ..><!-- your existing NativeScript activity -->
...
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- url started with `myapp://` will work -->
<data android:scheme="myapp" />
</intent-filter>
</activity> -
添加在
AndroidManifest.xml中引用的文件:/app/App_Resources/Android/src/main/res/xml/shortcuts.xml并添加<shortcuts xmlns:android="http://schemas.android.com/apk/res/android">
<shortcut
android:shortcutId="eye"
android:enabled="true"
android:icon="@drawable/eye"
android:shortcutShortLabel="@string/shortcut_short_label_eye"
android:shortcutLongLabel="@string/shortcut_long_label_eye"
android:shortcutDisabledMessage="@string/shortcut_disabled_message_eye">
<intent android:action="android.intent.action.VIEW"
android:data="myapp://shortcut.type.eye" />
<categories android:name="android.shortcut.conversation"/>
</shortcut>
</shortcuts>
一些注意事项
-
这为您的应用添加了 1 个静态
shortcut(您可以添加更多,如果需要的话)。 -
android:shortcutId是特定快捷方式的 id。 -
android:icon设置图标,在本例中,您可以将eye.png放入/app/App_Resources/Android/src/main/res/drawable-nodpi/中。 -
android:shortcutShortLabel、android:shortcutLongLabel、android:shortcutDisabledMessage是快捷方式的文案,您可以在app/App_Resources/Android/src/main/res/values/string.xml中设置它们。 -
intent声明点击快捷方式时的动作。android:action必须是android.intent.action.VIEW,android:data必须使用在步骤 2 中定义的方案,并且主机名必须以shortcut.type.作为前缀。前缀后面的值等同于 iOS 的UIApplicationShortcutItemType -
categories android:name必须是android.shortcut.conversation
注册回调
使用 API setQuickActionCallback(callback: (data: LaunchQuickAction) => void): void 来注册快捷方式的回调。
ShortcutItemType 将在 LaunchQuickAction.type 中。您可以使用它来跳转到特定页面。
-
app.tsimport { AppShortcuts } from "ns-shortcuts"
import { router } from "~/router/router"
...
let appShortcuts = new AppShortcuts()
...
appShortcuts.setQuickActionCallback(shortcutItem => {
console.log(`get QuickActionCallback`)
switch (shortcutItem.type) {
case "eye":
{
setTimeout(() => {
router.push("/page1", {
frame: "main-frame"
})
console.log(`get shortcutItem.type eye`)
})
}
break;
case "beer":
{
setTimeout(() => {
router.push("/page2", {
frame: "main-frame"
})
console.log(`get shortcutItem.type eye`)
})
}
break;
default:
{
setTimeout(() => {
router.push("/", { frame: "main-frame" }),
console.log(`get unknown shortcutItem.type ${shortcutItem.type}`)
})
}
break;
}
})
一些注意事项
-
如果您想使用此插件与 router-vue-native 或基于 手动路由 的其他路由程序一起使用,请在根节点上仅使用一个 Frame。否则,在 Android 上将出现
java.lang.RuntimeException: Unable to resume activity错误。 -
跳转到页面需要在
setTimeout(() => {route code})中设置。否则将出现错误。