npm i --save svelte-native
- 版本:1.0.27
- GitHub: https://github.com/halfnelson/svelte-native
- NPM: https://npmjs.net.cn/package/svelte-native
- 下载
- 昨天: 68
- 上周: 336
- 上个月: 1098
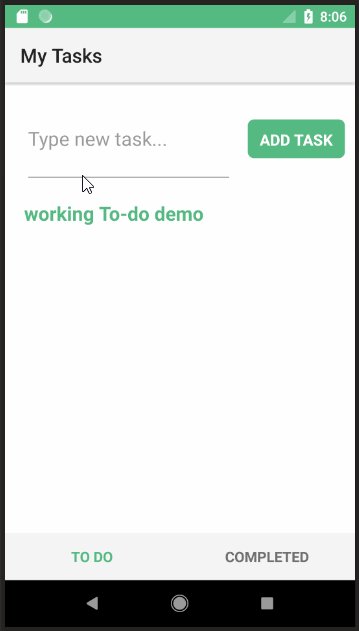
原生Svelte
使用 Svelte 和 NativeScript 通过原生小部件创建移动应用程序。
有关文档和教程,请参阅 https://svelte-native.technology

功能
原生Svelte 包括以下 Svelte 特定集成:
- 使用 Svelte 组件在 NativeScript 核心上创建原生应用程序的能力
- 特定的导航和模态,例如
navigate({ page: MySvelteComponent }) - 与 svelte 的过渡集成,例如
<label transition:fade="{duration: 2000}"> - 与 svelte 的作用域样式集成
- 完全覆盖 NativeScript 核心UI模块
- 使用未经修改的 Svelte 和 Nativescript 模块
进行中
虽然原生Svelte功能完整,但仍有一些项目需要完成才能达到其他 NativeScript 库集成的水平
- [x] readme.md 中至少有 1 个表情符号 :+1
- [ ] 更多测试 😳 #54
安装
您可以使用最新的模板开始使用此模板进行开发
$ npm install -g nativescript
$ tns create myapp --template @nativescript/template-blank-svelte新的原生Svelte应用程序将在 myapp 文件夹中找到
安装后,使用 tns preview、tns build 或 tns run 命令,就像正常 NativeScript 应用程序一样。
用法
App.svelte
<page>
<actionBar title="Svelte Native"></actionBar>
<stackLayout>
<label text={msg}></label>
<button text="Change" on:tap="{toggle}"></button>
</stackLayout>
</page>
<script>
export let msg = 'Hello World!'
const toggle = () => {
msg = "Hi from svelte"
}
</script>Main.ts
import App from './components/App.svelte';
import { svelteNative } from 'svelte-native'
svelteNative(App, {msg: "Hi from launcher"});示例
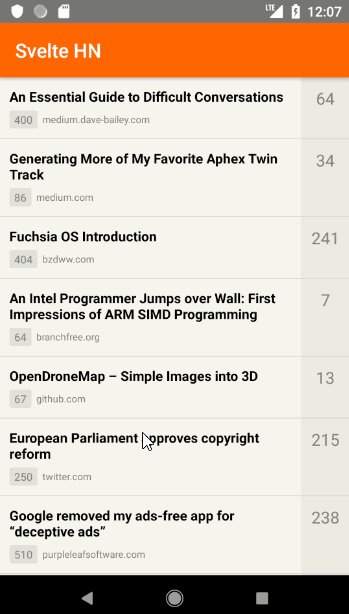
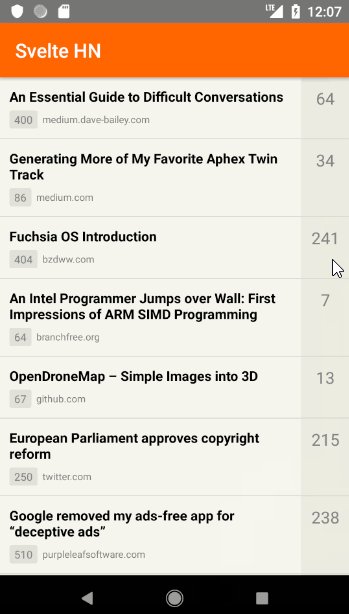
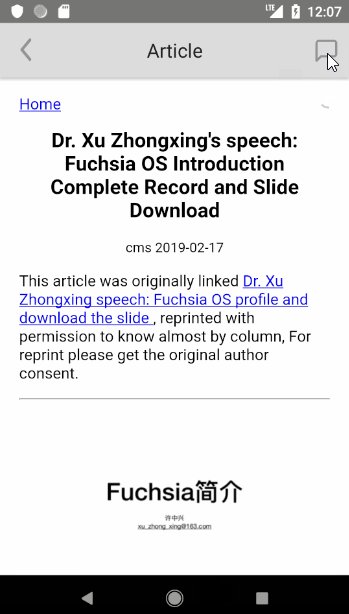
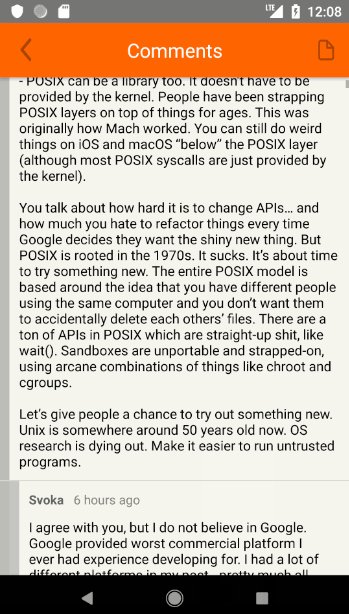
原生Svelte HackerNews
使用原生Svelte的简单 HackerNews 客户端。
有关代码库,请参阅 https://github.com/halfnelson/svelte-native-hackernews。

原生Svelte Grocery
原生Svelte 的杂货应用程序示例。
有关代码库,请参阅 https://github.com/halfnelson/svelte-native-grocery。

原生Svelte Realworld
原生Svelte 的真实世界实现应用程序。
有关代码库,请参阅 https://github.com/halfnelson/svelte-native-realworld。

致谢
DOM 实现基于 Nativescript-Vue 的实现。谢谢!API 文档也是从 Nativescript-Vue 迁移的。网站设计来自 SvelteJS。