npm i --save svelte-native-akylas
- 版本:0.7.4-alpha.7
- GitHub: https://github.com/halfnelson/svelte-native
- NPM: https://npmjs.net.cn/package/svelte-native-akylas
- 下载
- 昨天:0
- 上周:0
- 上个月:0
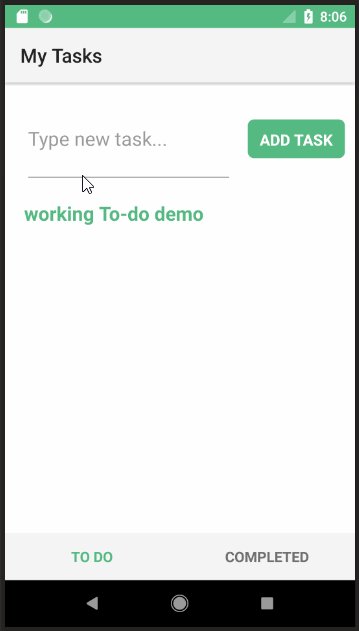
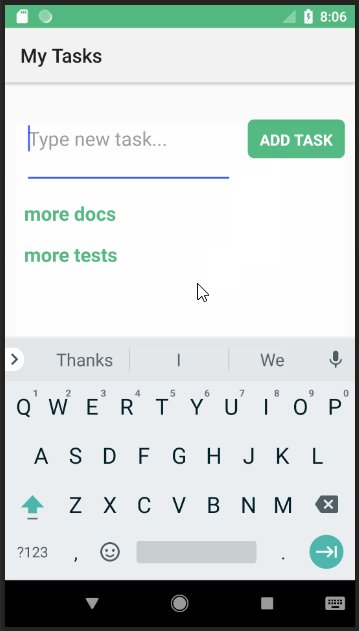
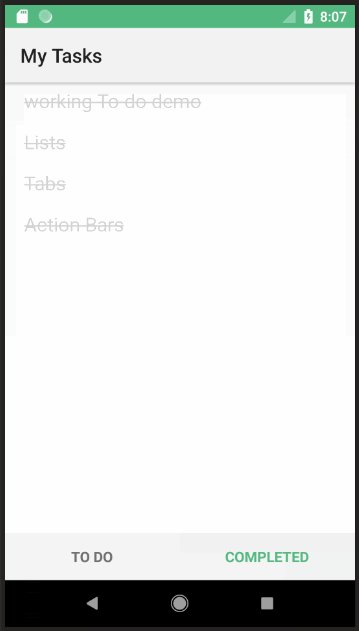
Svelte Native
使用Svelte和NativeScript通过原生小部件创建移动应用程序 Svelte 和 NativeScript。
有关文档和教程,请参阅 https://svelte-native.technology

功能
Svelte-Native包含Svelte特定集成,例如
- 使用Svelte组件在NativeScript核心之上创建原生应用程序的能力
- Svelte特定导航和模态,例如
navigate({ page: MySvelteComponent }) - 与Svelte的转换集成,例如
<label transition:fade="{duration: 2000}"> - 与Svelte作用域样式集成
- 完全覆盖Nativescript核心UI模块
- 使用未修改的Svelte和Nativescript模块
进行中
虽然Svelte Native功能完善,但仍有一些待办事项需要将其提升到其他NativeScript库集成的水平
- [x] readme.md中至少有1个表情符号 :+1
- [ ] 更多测试 😳 #54
安装
您可以使用最新的模板开始使用此模板进行开发
$ npm install -g nativescript
$ tns create myapp --template tns-template-blank-svelte新的Svelte Native应用程序将在myapp文件夹中找到
安装后,使用tns preview、tns build或tns run命令,就像使用常规NativeScript应用程序一样。
用法
App.svelte
<page>
<actionBar title="Svelte Native"></actionBar>
<stackLayout>
<label text={msg}></label>
<button text="Change" on:tap="{toggle}"></button>
</stackLayout>
</page>
<script>
export let msg = 'Hello World!'
const toggle = () => {
msg = "Hi from svelte"
}
</script>Main.ts
import App from './components/App.svelte';
import { svelteNative } from 'svelte-native'
svelteNative(App, {msg: "Hi from launcher"});示例
Svelte Native HackerNews
简单的Svelte Native HackerNews客户端。
有关存储库,请参阅 https://github.com/halfnelson/svelte-native-hackernews

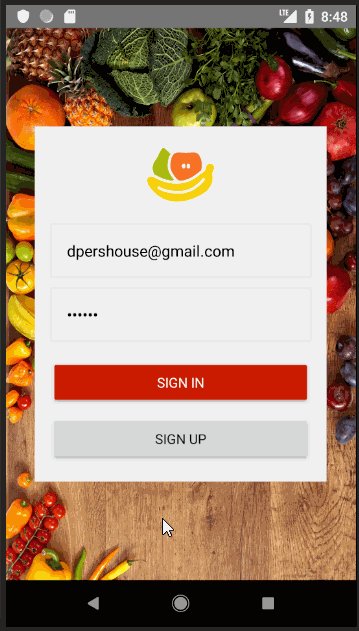
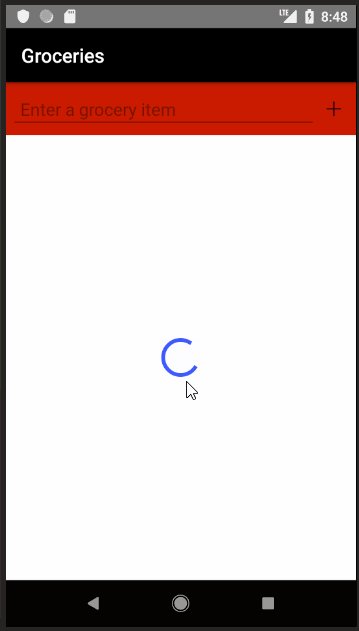
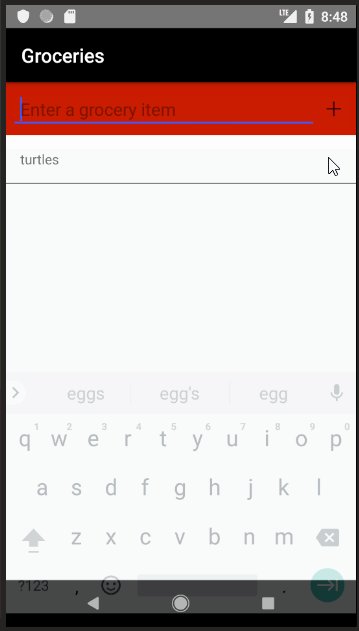
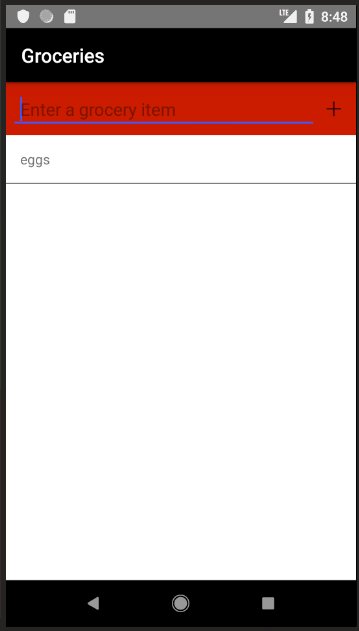
Svelte Native Grocery
在Svelte Native中的Grocery应用程序示例。
有关存储库,请参阅 https://github.com/halfnelson/svelte-native-grocery

Svelte Native Realworld
在Svelte Native中的Realworld实现应用程序。
有关存储库,请参阅 https://github.com/halfnelson/svelte-native-realworld

致谢
DOM实现基于Nativescript-Vue的实现。谢谢!API文档已从Nativescript-Vue迁移。网站设计来自SvelteJS